みなさんこんにちは、ボーノです。
このたびプロフィール画像に使えるイラストを妻が作成してくれたので、早速設定してみました!
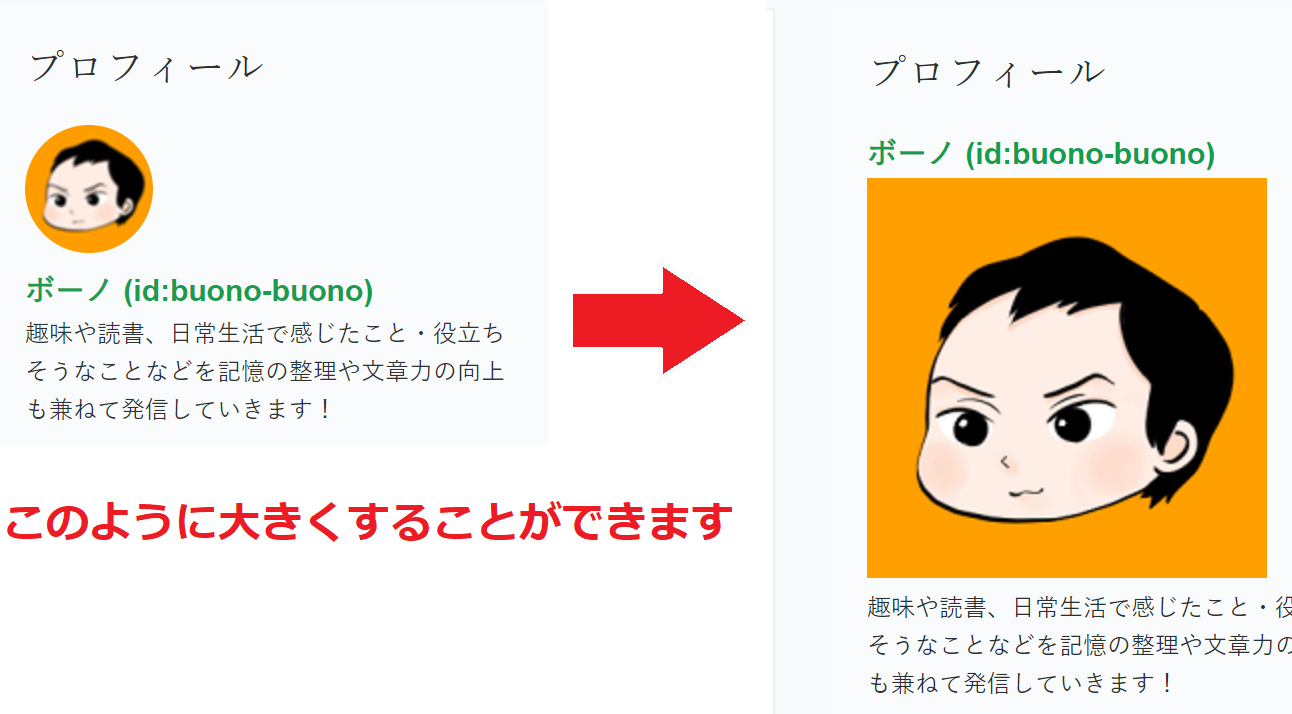
ところが、自動でリサイズされて小さく表示されます。
せっかくなのでサイズを大きくしたいと思ったのですが、簡単には出来なかったので、その手順をご紹介します。
この記事を読んでいただけると、はてなブログでプロフィール画像を元の画像サイズで設定することができるようになります!

通常の設定方法
まず、通常の手順で設定してみました。
①右上のIDが表示されているところをクリック
②展開される選択肢から「アカウント設定」をクリック

③「ファイルを選択」をクリック、プロフィール画像にしたいファイルを選択し、左下にある「変更する」をクリック

すると、プロフィール画像として表示されましたが…ちっさ!!!(小さいの意)って思っちゃいました。どうやら通常の設定方法だと元の画像のサイズに関わらず64px × 64pxにリサイズされるようです。

でも、せっかくのプロフィール画像、大きく表示させたいですよね。
その願い、次の方法で叶えることができます。
プロフィール画像を元のサイズで表示させる方法
まず、表示させたいサイズの画像を準備します。
参考として、私が設定した画像は200px × 200pxです。これくらいがちょうどいいかなと思います。
①右上の四角が並んでいるアイコンをクリック
②展開される選択肢の「はてなフォトライフ」をクリック

③右上にある「アップロード」をクリック
④画像をアップロードする画面が表示されるので「ファイルを選択」をクリック、プロフィール画像にしたいファイルを選択
⑤「アップロード」をクリック

⑥ ④で選択した画像が表示されるので、「選択」のチェックボックスをクリック
⑦「ブログに貼り付ける」をクリック

⑧表示されるHTMLタグをコピー

⑨画面右上にある自分のIDの箇所をクリック
⑩展開される選択肢の「デザイン」をクリック

⑪左上にあるスパナマークをクリック
⑫「サイドバー」の「プロフィール」の中にある「編集」をクリック

⑬プロフィール画像の「表示する」のチェックを外す
⑭「ブログの説明」のテキストエリアに、⑧でコピーしたHTMLタグを貼り付ける
※元々このテキストエリアには、プロフィールの本文が表示されているはずなので、その上に貼り付けるようにすると良いと思います。
※貼り付けたタグの先頭にある <a href=”http://~~~~~~“> の下線部分は、プロフィール画像をクリックしたときのリンク先を表しています。この部分をhttps://ご自身のブログのアドレス/aboutに編集するようにしましょう。(通常の設定方法でプロフィール画像を設定した場合は自動的にそのようになるのですが、今回の方法だと手動で行う必要があります。)
参考として、私の場合は以下のようにしています。
<a href=”https://buono-buono.hatenablog.com/about“>
⑮「適用」をクリック

⑯「変更を保存する」をクリック
※この画面の時点ですでに大きな画像が表示されていることが分かります。

これで完了ですので、ブログを開いてみましょう。
ジャジャン!!
見事、200px × 200pxのプロフィール画像を表示させることができました!

スマホのアプリやLINEの友達など、アイコンの画像で認識していることって案外多いですよね。
きっとブログでも同じだと思います。自身のブログを読者の皆様に認識していただく第一歩として、ブログ上で自分の顔となってくれるプロフィール画像を大きくしてみましょう。
これで本日の記事を終わります。
アリーヴェデルチ!(さよならだ)