みなさんこんにちは、ボーノです。
このたび、勉強も兼ねて、Twitter APIを使ったTwitter BOTを作成してみることにしました。
APIとは、あるコンピュータプログラム(ソフトウェア)の機能や管理するデータなどを、外部の他のプログラムから呼び出して利用するための手順やデータ形式などを定めた規約のこと。
ボットとは、「ロボット」(robot)のIT分野における略語。人間による操作や作業を代替したり、人間の行為を模して人間のように振る舞い、自動的・自律的に行動するソフトウェアやシステムなどのことを指す。
作成したものは以下のような内容です。
もちろん「作ること」が目的ではありません。本を読んで知識等を得てもすぐ忘れてしまうので、それを定着させる手段として、知識をデータベースに登録しておいて、その内容からBOTが定期的につぶやいたものを見る(復習する)のはどうかなと考えたからです。
ちなみに、実際にはわざわざ自分で作らなくともBOT作成サービスというのが世の中にはあるようですが….
全て無料!Twitterアカウントを効率良く運用できるbot作成サービス5選|ferret [フェレット]
環境は、XAMPPで作成したローカル環境で、PHPのverは7.3.1、フレームワークは使っていません。
使った言語は、HTML、CSS(Bootstrap)、PHP、Javascript(jQuery)です。
本記事では現状をお見せし、次の記事から作り方をご紹介したいと思います。
①ブラウザでBOTにつぶやかせる内容を入力

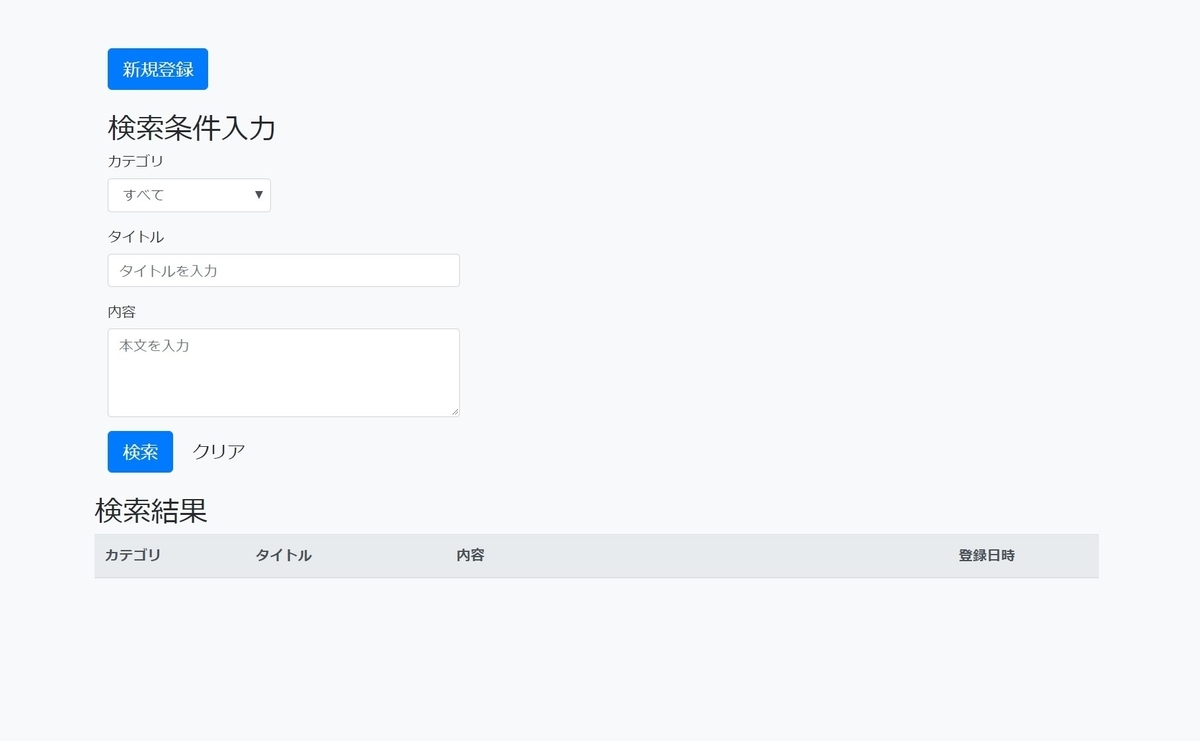
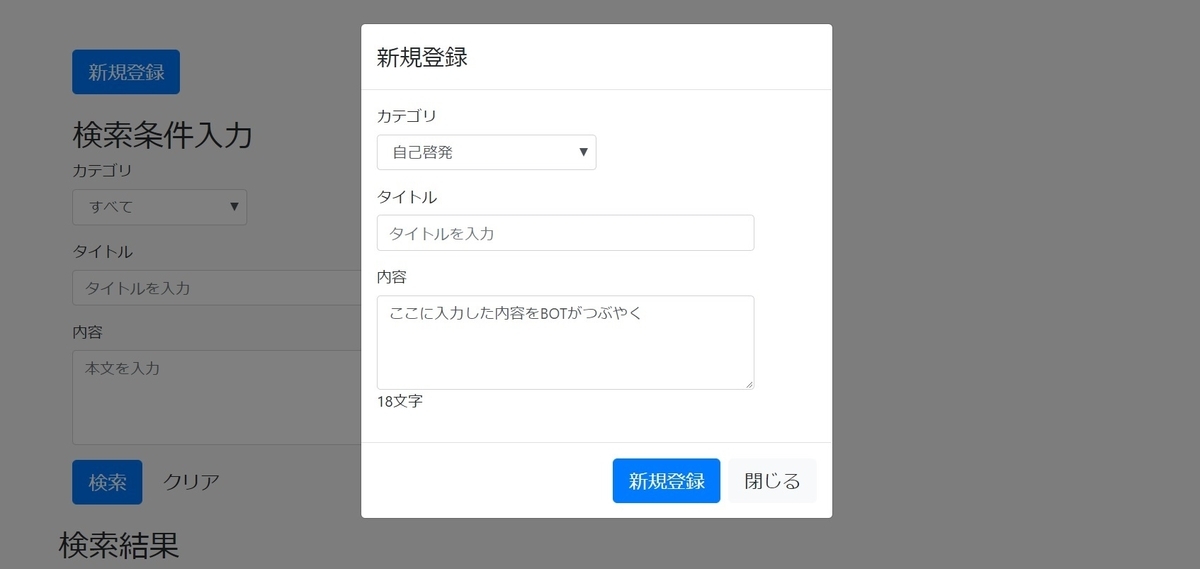
上がトップページで、新規登録ボタンを押すと下のような入力画面が現れます。
カテゴリ、タイトルは検索時に使用するためのもので、Twitterでつぶやかれるのは内容というテキストエリアに入力したもののみです。
Twitterには140文字という制限があるので、テキストエリアには140文字しか打てないように設定し、また、現在入力している文字数を表示するようにしています。
入力して新規登録を押すとデータベースへ保存されます。

② ①で入力した内容をデータベースで管理

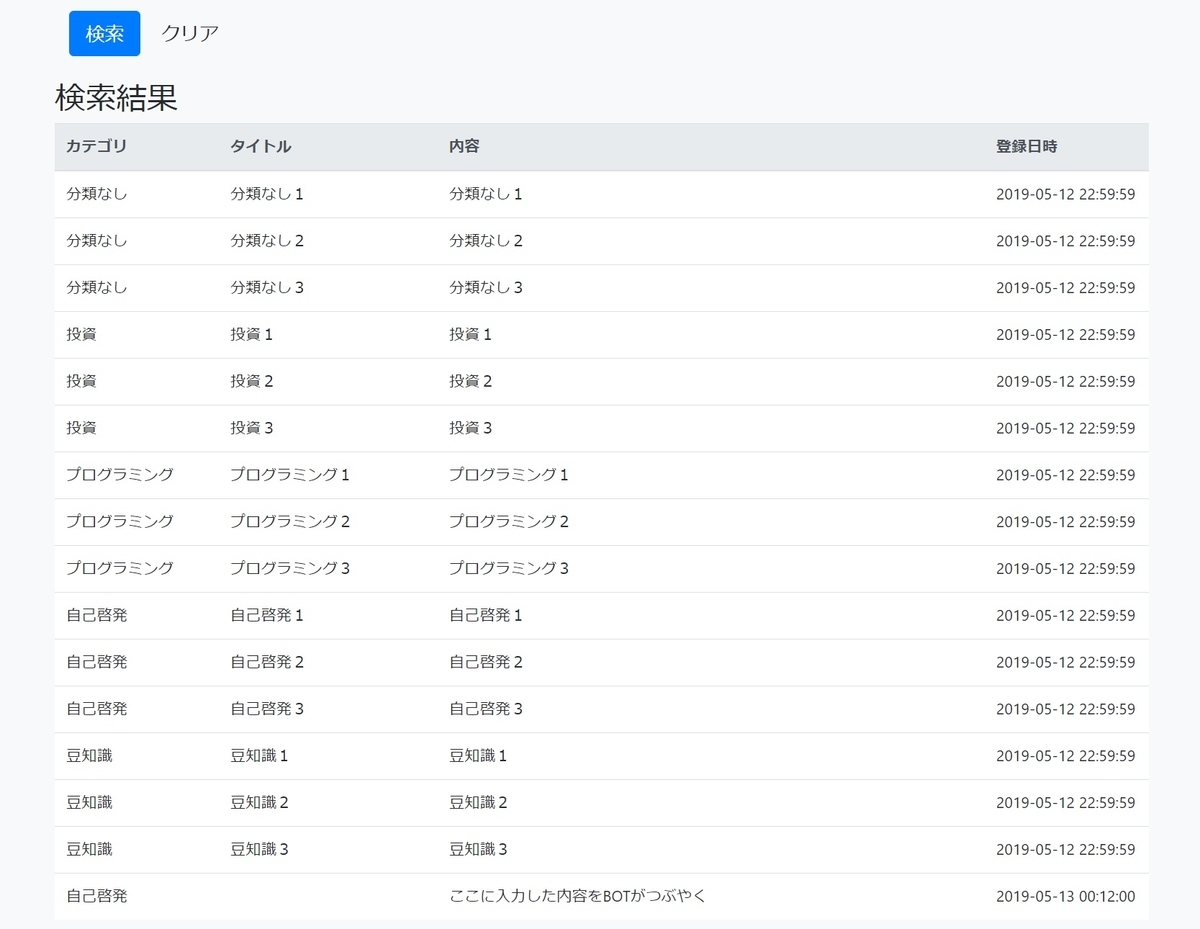
上のように、ブラウザで入力された内容がデータベースに保存されていきます。
今回は事前にデータを入れておきましたが、先ほど①で入力した「ここに入力した内容をBOTがつぶやく」という内容が一番下に保存されているのがわかります。
下のように、トップページから検索ボタンを押して、ブラウザでデータベースの内容を見れるようにもしました。

ちなみに、一度登録した内容の修正や削除も可能です。
検索結果の中から修正したいものクリックすると、以下のような更新画面が現れ、もともとの値に修正を加えたり、削除することができます。

③データベースからランダムで内容を取得し、つぶやく
最後に、②で内容を登録したデータベースから、ランダムで選ばれたデータの内容をBOTがTwitterでつぶやきます。
BOTなので、あらかじめ決まった時間に定期的につぶやいてほしいですよね。
今回はとりあえずWindows標準のタスクスケジューラで、事前に設定した時間にプログラムを実行してもらいました。

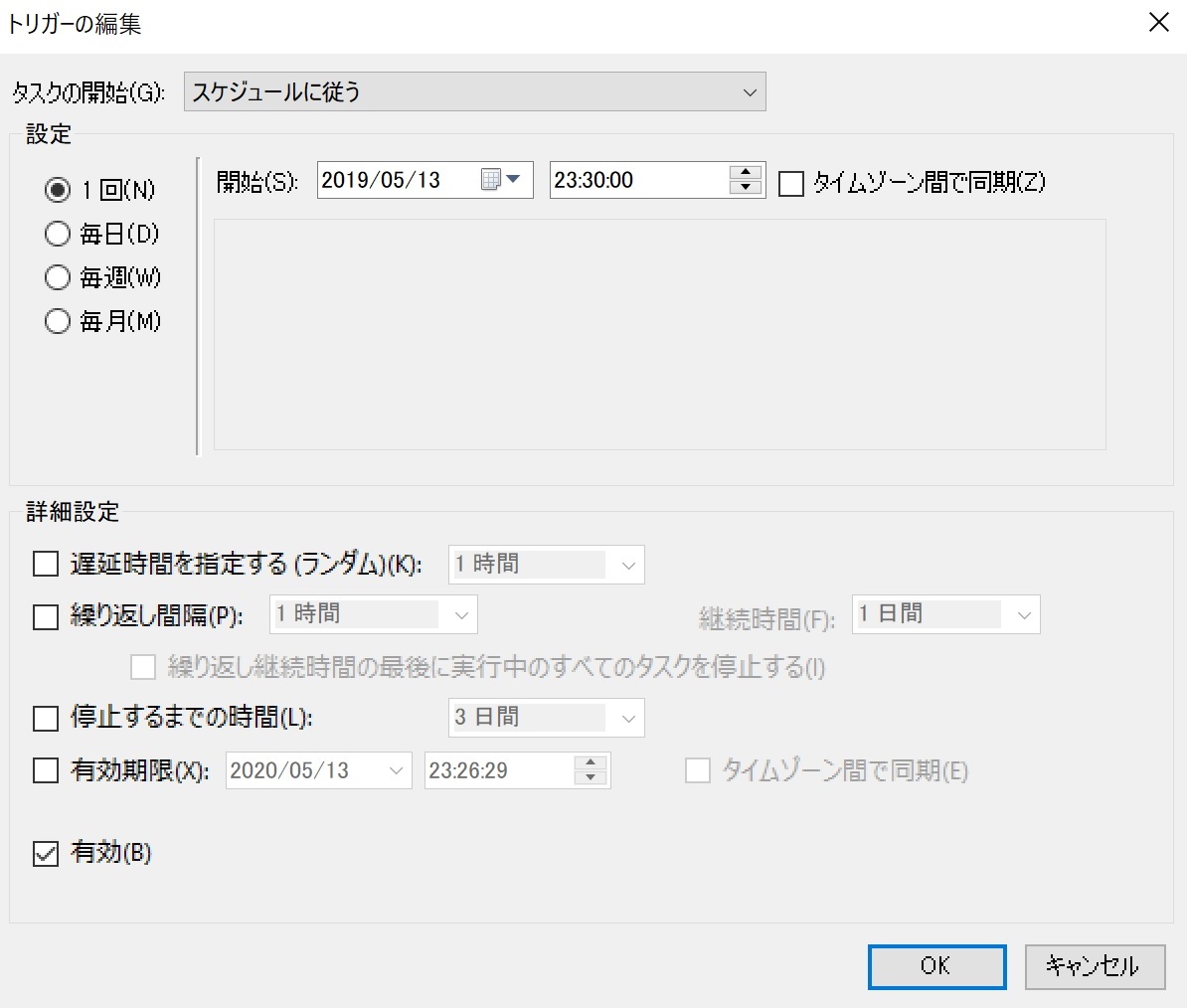
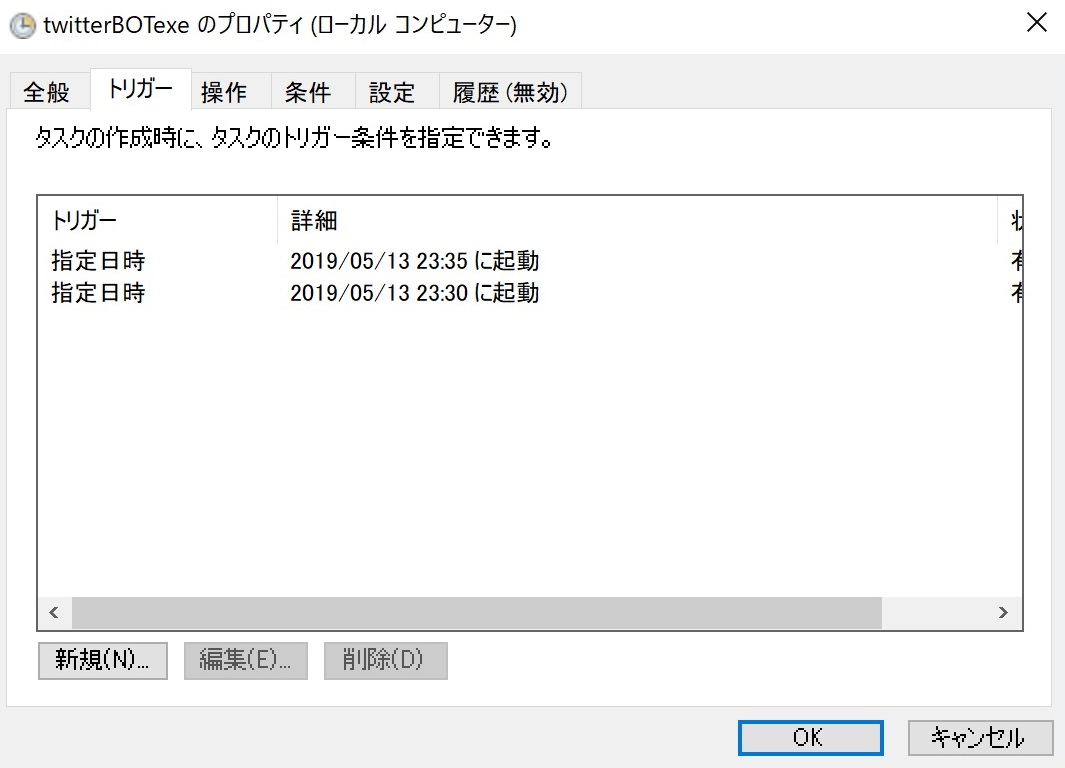
上がタスクスケジューラの設定画面の一部で、特定の時間や毎日、毎週など、プログラムを実行するトリガーを設定することができます。
今回は以下のように設定しました。

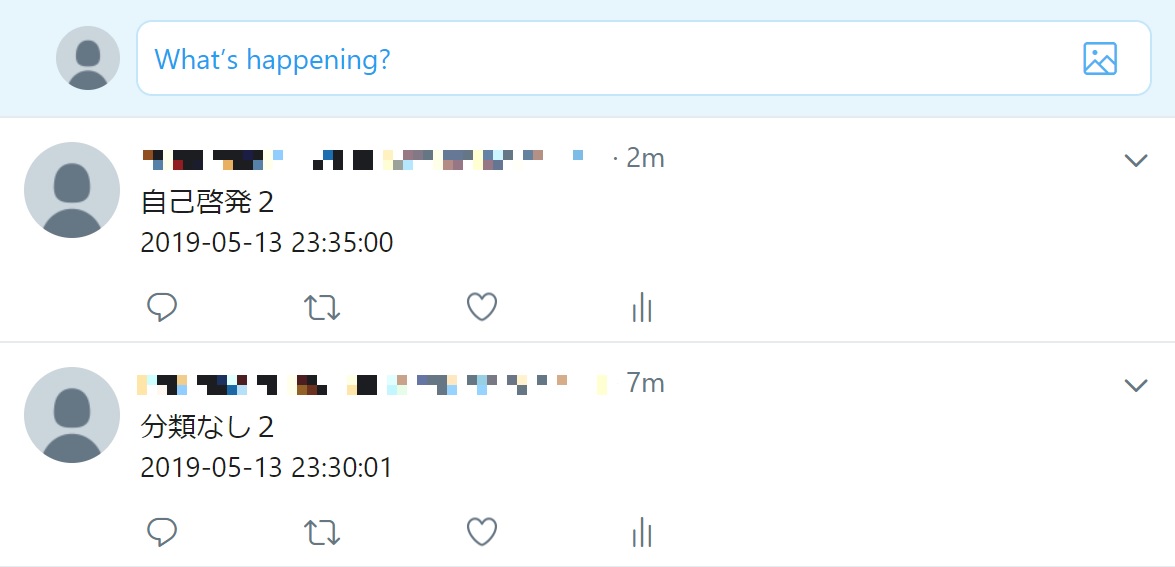
設定した時刻を過ぎてからTwitterを確認すると….
無事、設定した時刻につぶやかれていることが分かります。
(確認しやすいよう、データベースの内容に現在時刻を加えてつぶやくようプログラムを書いておきました)

とりあえず、これでBOTとして最低限の働きはしてくれるものができたと思います。
次回から、作る過程をご紹介したいと思います。
本日はこのあたりで、アリーヴェデルチ!